GraphQL is a powerful and popular query language for APIs that's becoming more widely adopted for its useful type system. Assertible now supports writing and viewing GraphQL queries to make testing your API easier.
We want to enable teams and developers to adopt new technologies and feel confident that they can have a reliable monitoring and automated testing infrastructure to catch issues.
Supporting GraphQL in Assertible's response body editor has been a popular feature request recently. We just added support for writing and viewing GraphQL; learn what's new and how it works below.
Request body editor support
You can write or copy your GraphQL queries in the response body editor. The editor fully supports syntax highlighting, autocompleting brackets and parentheses, and will display inline parsing errors.

Test result viewer support
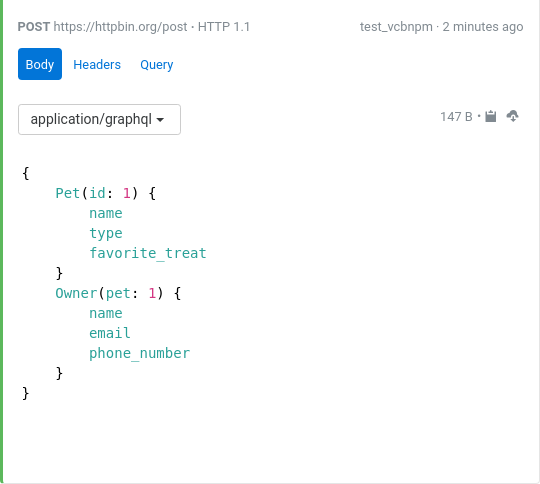
Similarly, you can view formatted and highlighted GraphQL queries in the test result view. If you need to debug GraphQL queries, or your API returns GraphQL, they will be formatted and easily readable in the test result viewer:

Future development
If you have an idea for something we can add to Assertible to help support your use-case or make things easier - we would love to talk with you. Send us a message or reach out on Twitter any time.
:: Cody Reichert
Categories
The easiest way to test and
monitor your web services
Reduce bugs in web applications by using Assertible to create an automated QA pipeline that helps you catch failures & ship code faster.
Recent posts
Tips for importing and testing your API spec with Assertible 05/26/2020
New feature: Encrypted variables 10/30/2019
New feature: Smarter notifications 5/17/2019