Blog / engineering
10 API testing tools to try in 2017
As APIs continue to become an integral part of how business and developers work, the API community is flourishing with new tools and solutions that make working with and testing these systems easier. In this post, you'll learn about 10 API testing tools to keep your eye on in 2017.
Improving web service downtime alerts by comparing Pingdom and Assertible

Recently, there was a brief outage in one of the APIs we monitor with both Assertible and Pingdom, SimplyRETS. Our whole development team was away from the keyboard when this problem happened which sparked a conversation regarding just how important effective alerts and notifications are in an API monitoring tool.
7 HTTP methods every web developer should know and how to test them

Ever wondered what the difference is between GET and POST requests, or when to use PUT? You're not alone. In this post (no pun intended), I'll give you a breakdown of each method and what you need to know when testing APIs.
NPM Package: move-file-loader for Webpack

We have released a new NPM package called move-file-loader. This module is a loader for Webpack to move files from one location to another during compile time.
4 techniques to reduce API testing errors and improve your QA automation

Use these 4 essential techniques to build reliable API and web service test automation for your QA pipeline.
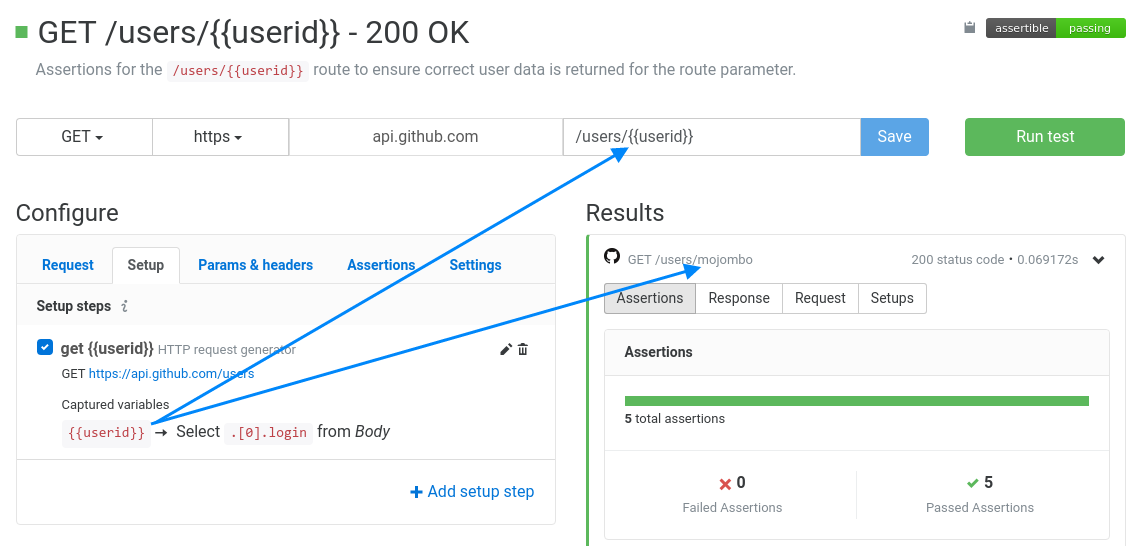
Creating a setup step: Using variables in your tests

Using setup steps to capture variables and parameterize HTTP requests allows you to test a wide range of use-cases for your web service.
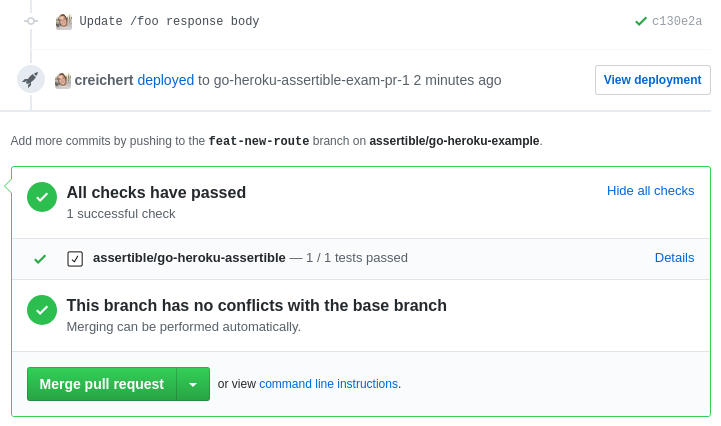
Why we test every single API deployment

At Assertible, we automatically run tests against our APIs after every deployment to reduce bugs, validate functionality, and save developer time.
NPM Package: Lambda CloudWatch to Slack

This package provides a function to be run on AWS Lambda that sends CloudWatch notifications to your Slack channel.
Creating email templates with React components

This post discusses and provides code samples for how we use React components to create our email templates.
Simplified Assertions for Your Web Services

Assertible's simplified assertions allow you run known-to-be-valuable tests against your live web service
Categories
The easiest way to test and
monitor your web services
Reduce bugs in web applications by using Assertible to create an automated QA pipeline that helps you catch failures & ship code faster.
Recent posts
Tips for importing and testing your API spec with Assertible 05/26/2020
New feature: Encrypted variables 10/30/2019
New feature: Smarter notifications 5/17/2019