Blog
Tips for importing and testing your API spec with Assertible

Importing your Swagger/OpenAPI specification or Postman collection into Assertible makes it easy to generate tests for your API. Here are some tips for getting started and troubleshooting steps for common errors.
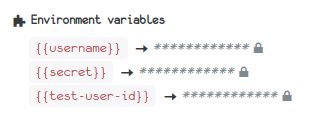
New feature: Encrypted variables

Secure your tokens, passwords, and secret data fields by encrypting variables in Assertible
New feature: Smarter notifications

Ensure every alert is actionable by using Assertible's new smart notifications to monitor and test your web API.
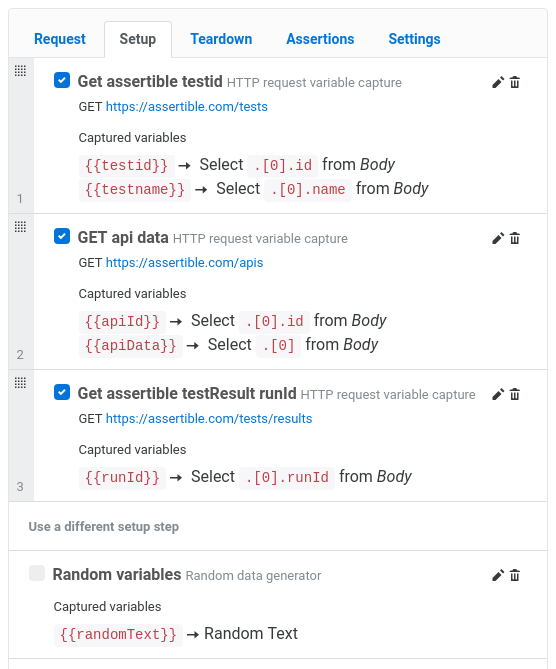
New feature: manipulate variables using jq

There are countless scenarios where it is useful to manipulate variables before using them in a test. Assertible now has full support for jq syntax, allowing you to modify and transform your data before it's used in a test run.
Sync changes from OpenAPI/Swagger specifications with Assertible API tests

Assertible has been working hard on building a solution to automatically create API tests from an OpenAPI or Swagger specification. We're taking this a step further to make it possible to sync changes from a specification with Assertible to make maintaing your test suite a breeze.
Automatically import OpenAPI v3 response json schema assertions

When you import an OpenAPI v3 definition, Assertible automatically creates JSON Schema assertions for Response objects. This makes it much easier to debug any validation errors in your API payload.
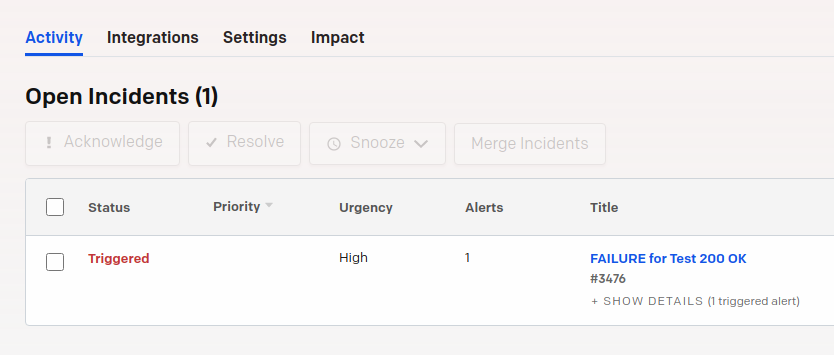
New feature: Integrate with PagerDuty to supercharge your API monitoring

We're extremely excited to share with you all the latest integration we've been working hard on here at Assertible. The new Assertible PagerDuty integration allows you to create and auto-resolve incidents when your tests run. This will be a huge productivity boost to manage incoming failures and notifications.
New feature: Editor support for testing GraphQL APIs

GraphQL is a powerful and popular query language for APIs that's becoming more widely adopted for its useful type system. Assertible just added support for writing and viewing GraphQL queries to make testing your API easier.
New feature: Slack integration notification improvements

Slack is one of our most widely used integrations for sending alerts and results when your tests run because it's a reliable way of receiving updates about your web services. We're excited to release improvements to how messages are sent with Assertible's Slack integration.
New feature: Improved email hooks for test runs

We've made some big improvements to the way email hooks work and the information provided in the alerts that will make it easier to identify why your API tests are failing and to keep issues about your service prioritized with grouped alerts.
New feature: Easier test management and test groups

When your API tests start to grow in numbers, being able to manage, group, and easily take action on certain tests is essential. We've made some big updates to the way API test are managed in a web service.
Assertible joins the OpenAPI initiative

Today, we're proud to announce that Assertible is the latest member to join to OpenAPI Initiative. We're thrilled to be a part of the initiative and join the ranks of great teams working to pave the way for the future of the internet.
Automated API testing with TeamCity

With more teams using continuous integration and delivery to automate builds and deployments, being able to also automate quality assurance tests for an API or web app is a natural next step. In this post we'll describe how to integrate Assertible with a TeamCity build to improve the quality of your software.
High level lessons for automated API testing in CI pipelines (Index Developer Conference slides)

This post contains the slides and resources used in a talk given at Index Developer Conference about High Level Lessons Learned in Automated API/application testing within continuous integration and delivery pipelines.
New feature: autocomplete for variables

Variables in Assertible are a key part of creating and running API tests with dynamic data. We're excited to announce a new variable autocomplete feature that makes configuring tests with variables easy and straightforward.
Testing and validating API responses with JSON Schema

Testing and validating JSON APIs is an important aspect of running a quality web service, but managing checks for large and diverse response bodies can be difficult. Using JSON Schema to construct a model of your API response makes it easier to validate your API is returning the data is should.
Web service performance testing - tips and tools for getting started

Performance testing is an important aspect of running an API or web application, but where do you start? This post will go over the basics of performance testing, present best practices, and provide tools to get started.
API security testing - tips to prevent getting pwned

Can your API be hacked? APIs are more commonly than ever being used to send sensitive data between clients. These guidelines will give you a starting point to testing your services for security vulnerabilites.
New features: curl command integration and web service test import

We've been working hard on making it easier to create and manage tests for your web services in Assertible. Today we're excited to release new features for curl command integration and importing tests into an existing web service. Read more to learn how it works.
New feature: XPath assertion for XML and HTML

Our shiny new XPath XML data assertion is capable of extracting values from XML and HTML documents and comparing the value to hard-coded data and dynamic variables. This functionality opens up a lot of new ways to automate tests for your API or website.
Testing and monitoring in production - your QA is incomplete without it

Testing and monitoring web services in production (TiP and MiP) helps software and testing teams improve overall quality and gain a better understanding of how systems behave with real users and requests. These are few reasons why you should be testing and monitoring in production.
New feature: multiple setup steps

Many API and website testing scenarios require chaining HTTP requests and setting up pre-requisite data fixtures to validate an endpoint's payload or status code. To support these workflows, we are excited to roll out our most requested feature - multiple setup steps - which can be used to chain HTTP requests and populate dynamic test data.
New feature: configurable web service rate limiting

We're thrilled to release a new feature for configurable rate limiting on web services in Assertible. This allows you to more closely model your real-world services by throttling how fast HTTP requests will hit your API or web app.
New to API monitoring? Here are 5 tips to detect downtime before your users

Behind every great API is a reliable uptime monitoring system. In today's internet world filled with SaaS apps, there are many monitoring tools to choose from. In this post I'll outline some tips to help you determine what and how to monitor your API. Using these tips can help you build out API monitoring automation that works well for your needs.
Why you should choose Assertible over Postman for API testing and monitoring

Assertible and Postman are both great tools that with many benefits for testing and monitoring APIs. In this post, I'll illustrate a few important advantages that make Assertible a great choice for teams looking to choose an automated testing tool.
New feature: environment variables

Environment variables, the newest addition to Assertible, make it easier and faster to write reliable tests using static data fixtures, no matter where your web service is deployed.
New feature: Test teardown steps

At Assertible, we're creating a platform that helps you test and monitor APIs and websites. A big part of this is being able to model real-world use-cases. Today, we're happy to anounce that teardown steps are now available for all users.
Why you should choose Assertible over Runscope for API testing and monitoring

In this post I will outline why Assertible is a good fit for teams to test APIs and illustrate precisely how Assertible improves on features that both Assertible and Runscope offer.
New feature: environment level authentication

Running your API tests across different environments, like staging, qa, and production, helps ensure the uptime and available of your web services. The new environment level authentication in Assertible gives you more control over testing your application on different URLs.
New feature: Enable and disable request headers and query parameters

We're constantly looking for new ways to make testing your web service easier by finding patterns in how HTTP requests are created and tested. The new enable/disable option for request headers and parameters will help you create and iterate on more tests for a wide range of use-cases.
10 API testing tools to try in 2017
As APIs continue to become an integral part of how business and developers work, the API community is flourishing with new tools and solutions that make working with and testing these systems easier. In this post, you'll learn about 10 API testing tools to keep your eye on in 2017.
New feature: Improved schedules for API monitoring

As you create new tests for your web app and push new features to production, you'll want to run your tests on a schedule to continuously validate your web services. These new schedule features will help you improve your web service monitoring.
Improving web service downtime alerts by comparing Pingdom and Assertible

Recently, there was a brief outage in one of the APIs we monitor with both Assertible and Pingdom, SimplyRETS. Our whole development team was away from the keyboard when this problem happened which sparked a conversation regarding just how important effective alerts and notifications are in an API monitoring tool.
7 HTTP methods every web developer should know and how to test them

Ever wondered what the difference is between GET and POST requests, or when to use PUT? You're not alone. In this post (no pun intended), I'll give you a breakdown of each method and what you need to know when testing APIs.
How to run API integration tests on CI

In this post I'll illustrate how to run API integration tests during a CI build as part of a continuous testing strategy. The goal is to validate that the API or web application performs as expected under production-like circumstances. This strategy can be used to verify an app's functionality before a deployment or other parts of a continuous delivery processes.
Test and monitor your API Gateway endpoints with Assertible
AWS's API Gateway is a great tool that makes it easy for developers to create and publish an API. In this post, I'll show you how to set up automated API testing and monitoring for all of your endpoints.
New feature: run API tests against any URL with Triggers

We are happy to announce two major improvements to our Trigger URLs. You can now run your tests against any dynamic URL and fail your continuous integration build or script when tests fail. These improvements make it possible to execute API tests in a continuous integration & delivery pipeline against any host.
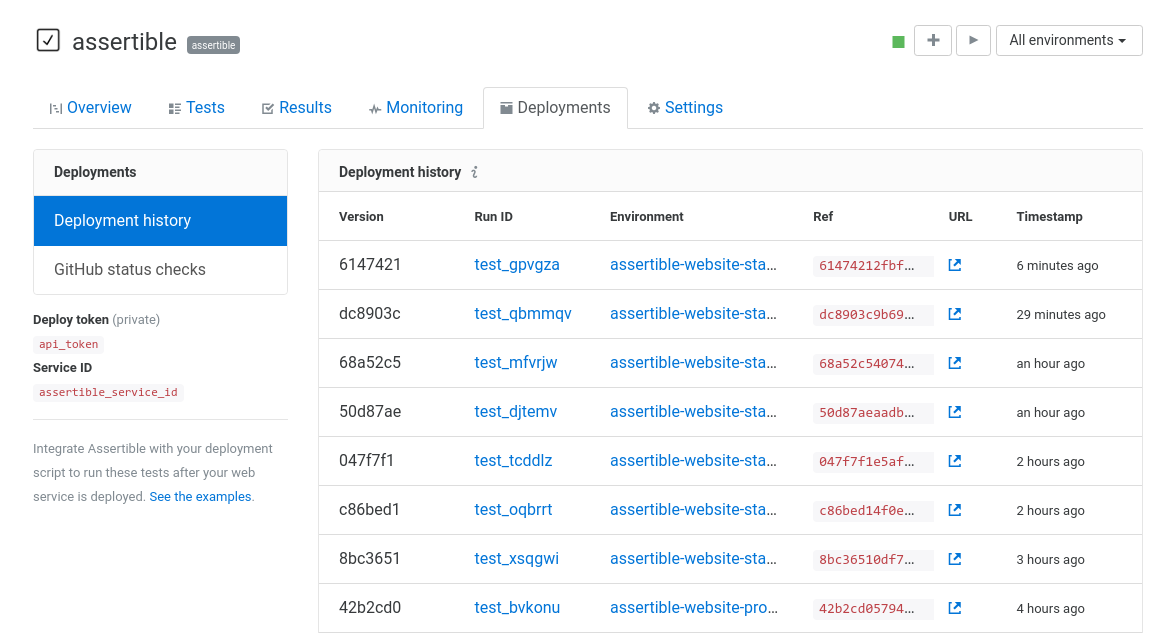
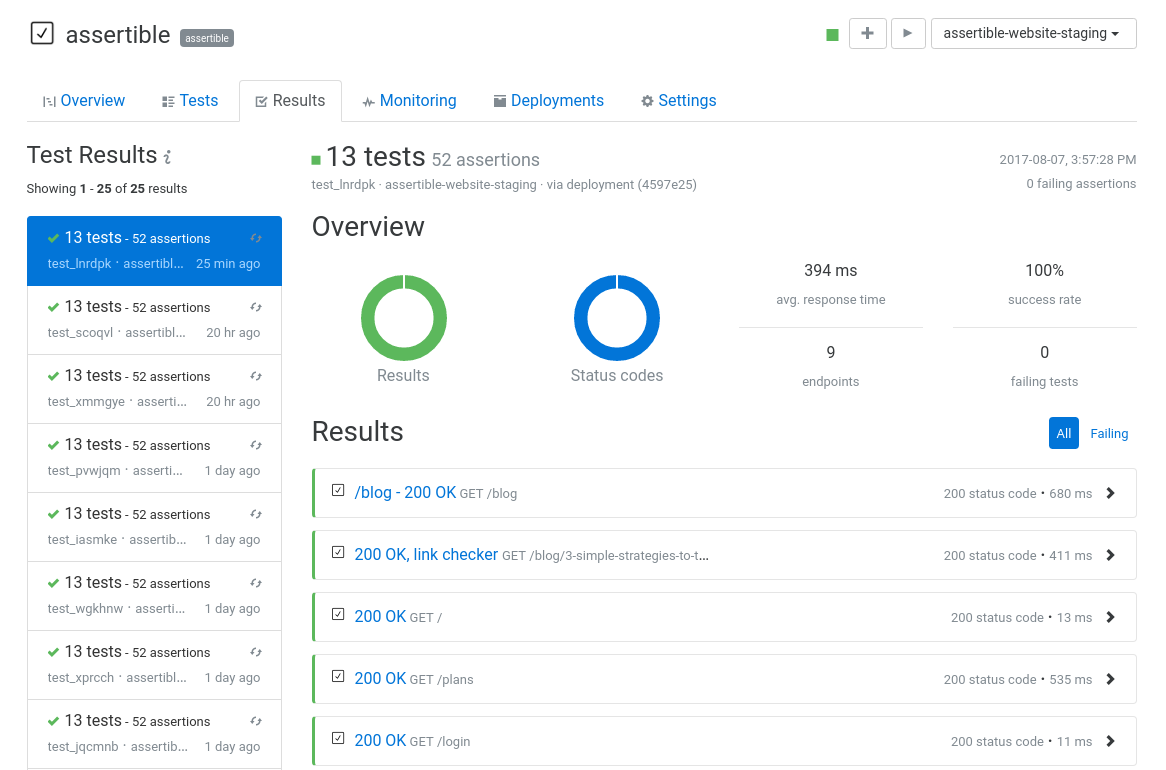
New features: Enhanced test list view and linking deployments to results

We're excited to release two new improvements to the dashboard: a new test list view helps you find and manage API test failures, and the deployments history now links directly to the test result for that deploy.
API integration testing from CI using Postman Collections and Assertible

In this post I'll describe how to automate API tests defined in a Postman Collection from a continuous integration or delivery pipeline using Assertible.
New feature: import and automate API tests from Postman Collections

I am happy to announce that Assertible now supports importing and automating API tests from Postman Collections. Postman has become a powerful developer tool for exploring and defining reusable API or website tests using the Postman Collections format.
NPM Package: move-file-loader for Webpack

We have released a new NPM package called move-file-loader. This module is a loader for Webpack to move files from one location to another during compile time.
Automated API testing with Jenkins

Testing your API or web app after deploying from a CI pipeline helps catch bugs earlier and faster in the development process. This post explains how you can test your API from a Jenkins build step using Assertible.
3 effective methods for testing an HTML website

In this post, I will illustrate 3 simple examples for testing an HTML website using Assertible. The examples described in this post are perfect for continuously smoke-testing your site from a continuous integration pipeline or deploy script.
Running post deploy smoke tests from any Codeship pipeline

Learn how to run post deploy smoke tests against your API or website from any Codeship pipeline.
Open GitHub issues when API tests fail using Zapier

With the Zapier integration for Assertible, you can automatically open an issue on any GitHub repository when API tests are failing. This post will show you how to set it up.
3 simple strategies to test a JSON API

This post illustrates 3 simple examples for testing a JSON API using Assertible. These examples assume you have an Assertible account and a test created.
Using Swagger / OpenAPI to continuously test your API from a CI pipeline

How to continuously test an API using a Swagger / OpenAPI definition from a continuous integration or delivery pipeline.
Why you should add API testing to your continuous integration pipeline

In an ideal world, every continuous delivery pipeline would incorporate automated functional testing. Even if you are not automating deployments directly to production, there are several distinct advantages to automatically running integration, acceptance, and end-to-end tests against every release of your application immediately after it's deployed.
New feature: View the status of your tests on any environment

Test your web app across any environment, like staging or production, and use these new dashboard features to instantly view the results and status of your tests.
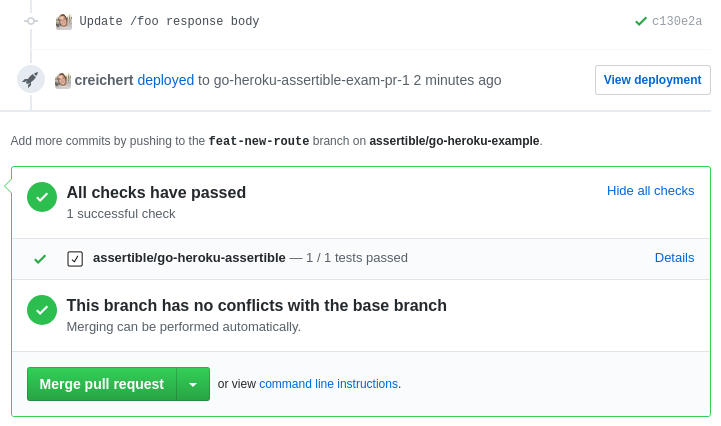
View API test results on GitHub status checks

The new and improved deployments API is capable of integrating with GitHub and your continuous delivery pipeline so you can monitor your web service deployments and test failures directly from GitHub pull requests and other commit references.
Testing an API using Swagger

Learn how to set up an automated API testing and monitoring pipeline based on a Swagger or OpenAPI specification
Set up automated smoke tests for a REST API in 5 minutes

Learn how to set up automated smoke tests and monitoring for your web services using Assertible in 5 minutes.
New feature: GitHub integration requires less permissions

We have overhauled our GitHub integration to require less permissions for access to your resources. Unless you are using the GitHub deployments integration, Assertible only requires access to your email.
Tutorial: Automate smoke tests for a Go API on Heroku

A step-by-step guide for automatically smoke testing a Go application every time it's deployed to Heroku.
Automating QA pipelines for Heroku Review Apps

Integrate Heroku Review Apps and Assertible to create turn-key automated QA pipelines for web applications. Test results are propogated to GitHub status checks making it trivial to identify failures from pull requests.
New feature: JSON schema validation

Validate all JSON endpoints for your web service using JSON Schema Draft 4.
4 techniques to reduce API testing errors and improve your QA automation

Use these 4 essential techniques to build reliable API and web service test automation for your QA pipeline.
New features: more powerful JSON assertions and web service deployment history

View your web service deployment history and easily make powerful JSON assertions without writing code.
New feature: dashboard environment context

Assertible supports running automated web service tests against different environments from the dashboard, and supports a new environment parameter on API status badges.
New feature: deployments API

The best time to run API tests is immediately after a deployment. Use Assertible deployments to continuously test your web app.
New feature: web service monitoring metrics

Introducing new metrics for testing and monitoring your web services.
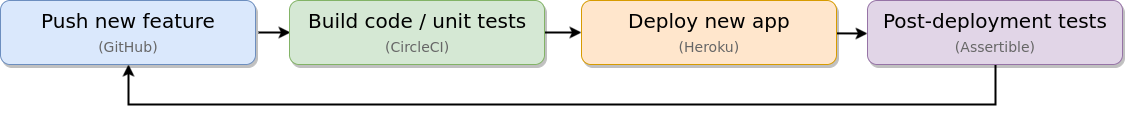
Tutorial: Set up a continuous testing pipeline with Node.js

Learn how to set up a continuous integration, deployment, and testing pipeline for a Node.js app using CircleCI, Heroku, and Assertible.
New feature: via for test results

Assertible's new via property for test results makes it trivial to instantly view where a test result originated.
New feature: Zapier Integration

Assertible's new Zapier integration allows you to instantly send data about your API test result to other services, opening up more ways to automate your API testing.
3 preventable web app deployment failures

Common deployment failures can be quickly detected and often prevented by automating end-to-end acceptance testing as part of the continuous integration process.
4 common API errors and how to test them

API failures are inevitable; the important part is how quickly you can react. Here are 4 common API failures, and how you can test them.
Testing an API behind a firewall

Learn how to test APIs behind a firewall using `ngrok` and Assertible.
Creating a setup step: Using variables in your tests

Using setup steps to capture variables and parameterize HTTP requests allows you to test a wide range of use-cases for your web service.
Why we test every single API deployment

At Assertible, we automatically run tests against our APIs after every deployment to reduce bugs, validate functionality, and save developer time.
GitHub integration status checks

Instantly view GitHub pull request status checks for your Assertible post-deployment tests.
NPM Package: Lambda CloudWatch to Slack

This package provides a function to be run on AWS Lambda that sends CloudWatch notifications to your Slack channel.
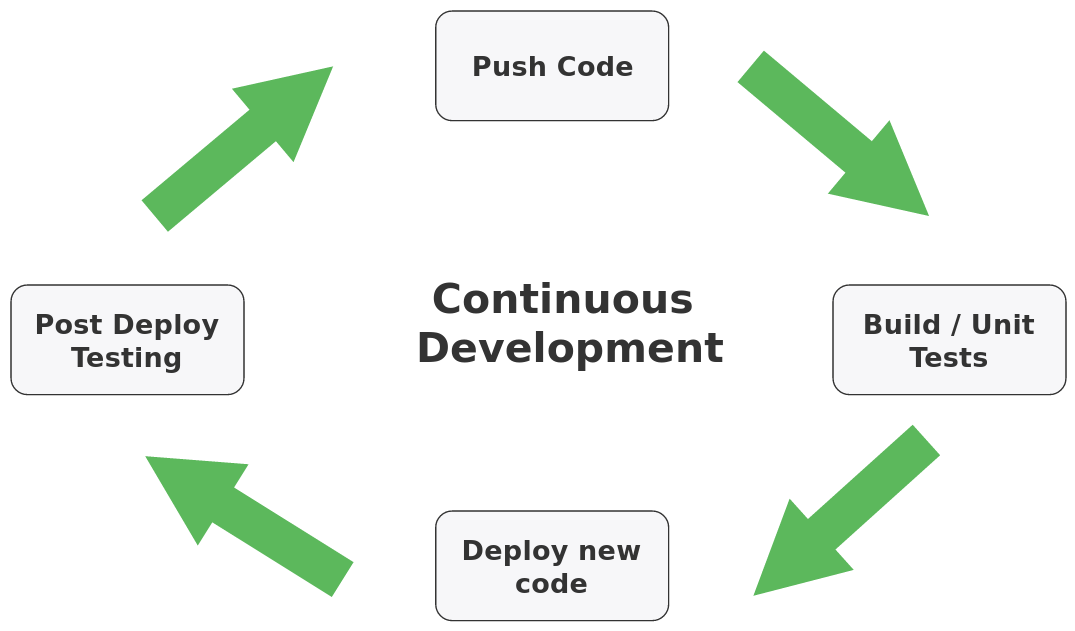
5 tools to complete your CI pipeline

A good continuous development workflow makes developers more productive by providing constant feedback during the build, deploy, and test cycle. These 5 services will complete your CI pipeline.
Creating email templates with React components

This post discusses and provides code samples for how we use React components to create our email templates.
Continuously testing Heroku GitHub deployments

Running automated QA tests against your web service every time you deploy to Heroku is the best way to complete your continuous integration pipeline. Using Heroku Review Apps along with our GitHub deployment integration makes this trivial using Assertible.
Effortless post deployment testing with GitHub

The Assertible GitHub integration makes it easy to automate your QA pipeline by running post deployment API tests every time you deploy your web application.
Simplified Assertions for Your Web Services

Assertible's simplified assertions allow you run known-to-be-valuable tests against your live web service
Introducing Assertible

We're proud to announce Assertible, a tool for testing and monitoring production web services.
Categories
The easiest way to test and
monitor your web services
Reduce bugs in web applications by using Assertible to create an automated QA pipeline that helps you catch failures & ship code faster.
Recent posts
Tips for importing and testing your API spec with Assertible 05/26/2020
New feature: Encrypted variables 10/30/2019
New feature: Smarter notifications 5/17/2019