This post shows you how to automatically open issues on a GitHub repository when your API tests are failing using Assertible's Zapier integration.
An important part of reliable API testing automation is that you're notified of failures quickly and get all the information you need to resolve the issue. One effective approach is to open a GitHub issue when an API test fails using the Assertible Zapier integration.
This post will walk through setting up this automation in just a few steps:
- Add a test for your web app
- Enable the Zapier integration
- Configure the GitHub issue action
- Test the Zap with a failing test
If you haven't set up your web service in Assertible, check out the getting started guide.
Add a test for your web app
The first step is to create a test for your web app to validate
critical behavior, like returning a 200 status code or having the
correct HTTP headers. I set up a test for
the
Node.js example app
that ensures Hello, world! is returned in
the response body text of
the / endpoint.

This is core behavior for the app that should be continuously tested and monitored. If the assertions on this test ever fail, I want to be notifed with a new issue on the GitHub repo.
Enable the Zapier integration
With a test in place, you can set up the Zapier integration to alert you of any failures. Zapier is a tool to automate tasks between web apps with a trigger and an action. In this case, a failing test is the trigger and opening a GitHub issue is the action.
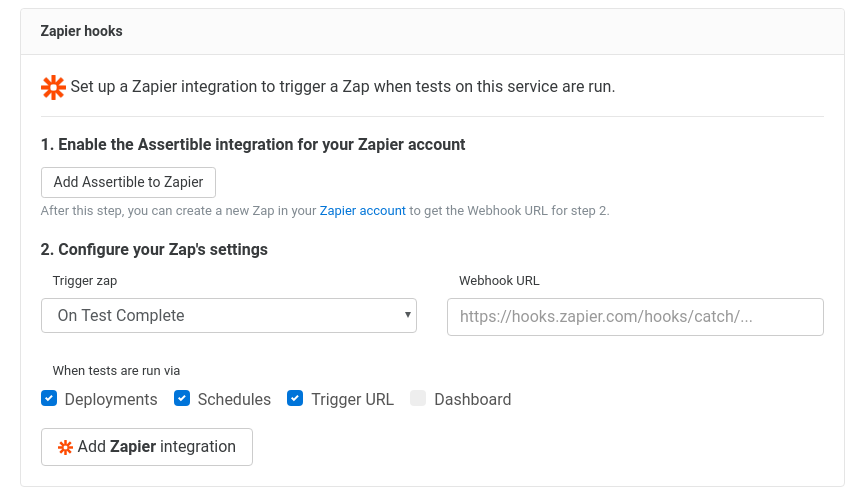
To enable the Zapier integration in Assertible, navigate to the Settings tab of your service and go to the Hooks & Alerts section. In the Zapier hooks section, follow these steps:
Click the Enable Assertible in Zapier link. This will open your Zapier account in a new tab with a form to create a Zap.

In the New Zap form, select the Completed test trigger for Assertible:

The Completed Test trigger is how Assertible communicates with Zapier. When a test run completes, Assertible will trigger this Zap. Click Save + Continue.
Copy the webhook URL from Zapier to Assertible

In this step, Zapier will give you a Webhook URL for your Zap. Copy this URL and enter it into the Webhook URL input in Assertible:

Before saving the integration, you can choose a few other options like Trigger Zap and When tests are run via to customize when the Zap is called.
viasspecify which types of test runs will trigger the Zap. By default, the Zap will be triggered when tests are run via schedules, deployments, or Trigger URLs. Tests run from the dashboard will not trigger the Zap.Click Add Zapier integration at the bottom and head back to the Zapier form.
Save the trigger in Zapier
Back on the Zapier form, click OK, I did this. Zapier will test the webhook to make sure everything is set up correctly. If you see the "Test successful" message, you can move to the next step.

Configure the GitHub issue action
The first part of the Zap is set up - Assertible will send failing test results to Zapier. Now, we want to open a GitHub issue when this is triggered.
In the Zapier form, add an Action step to your Zap, and choose the GitHub app as the integration:

Choose Create issue as the GitHub action

If you haven't connected GitHub to Zapier before, you'll have an extra step here.
Set up the GitHub issue template
In this step, you can create a template for the GitHub issue to specify what data will be shown from the test result. I've created a template with core information about the API test failure:

Zapier will let you preview the issue template, and when you're ready just click Next.
Turn on your Zap

That's it! When a test fails on your web service, the Zap will be triggered, Assertible will send the test result data to Zapier, and an issue will be opened on GitHub.
Test the Zap with a failing test
Now that the Zap is set up, go back to the Assertible dashboard and do a quick test to make sure everything is working as expected. For the Node.js app, I changed the expected response body assertion to something that will fail:

Note that since the Zapier integration's vias doesn't include
Dashboard, the test must be run another way, like from a Trigger
URL. When the assertions on this test fail, a GitHub issue is
immediately created:

The Node.js example repo is open source, so you can see the issue here.
Wrapping up
That's all it takes! Now, when your tests fail, an issue will be created on the GitHub repo you set up and you'll immediately know what's wrong with your web app.
Zapier has a ton of great apps to integrate with. Have another idea for a cool Zap to set up? Let me know on Twitter.
Additional resources
:: Cody Reichert
Categories
The easiest way to test and
monitor your web services
Reduce bugs in web applications by using Assertible to create an automated QA pipeline that helps you catch failures & ship code faster.
Recent posts
Tips for importing and testing your API spec with Assertible 05/26/2020
New feature: Encrypted variables 10/30/2019
New feature: Smarter notifications 5/17/2019